A widget is a small application that runs on your desktop or Web page. Widgets enhance your website and add useful information or fun interactivity for your visitors. For a catalogue of widgets, try Widgipedia or Widgetbox. Make sure you are looking for website widgets, and not desktop widgets.
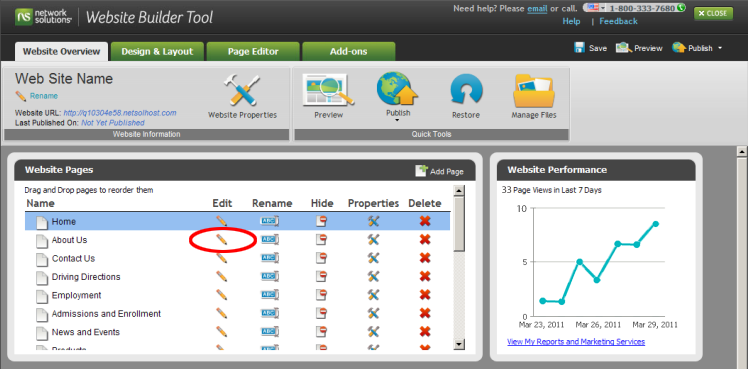
To add a custom widget to your website, begin by identifying the widget you would like to add and generating the widget's embed code. The embed code is the information that the Website Builder needs to understand how to display the widget on your site. Once you have generated the widget embed code, log into the Website Builder Tool from your Account Manager. Once logged in, you will find a list of your existing pages under the Website Overview tab. Select the Edit option for the page where you would like your custom widget to appear, as illustrated in Figure A.
Figure A. Website Overview Tab

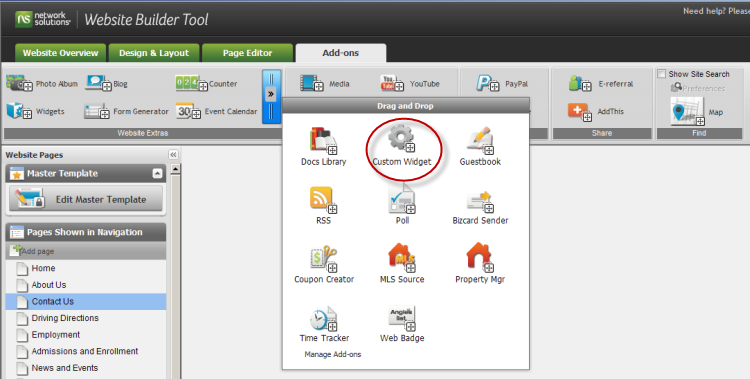
Navigate to the Add-Ons tabs and click on the Custom Widget option within the Website Extras menu. Drag and drop Widgets to the desired location on your page.
Figure B. Drag and Drop Widgets to Page

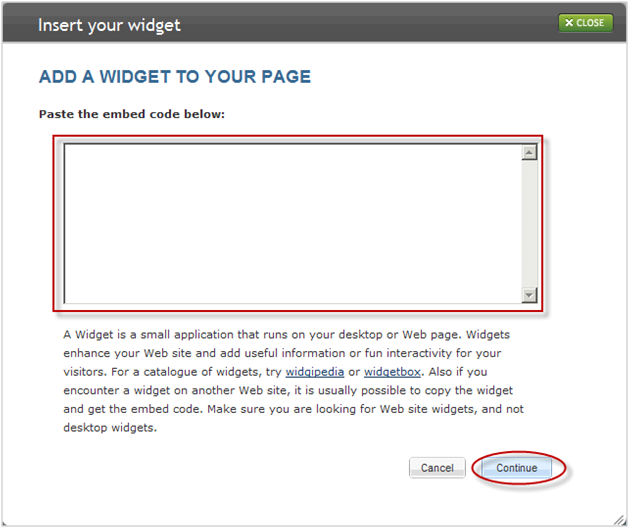
Copy and paste the embed code for your widget into the text box that appears in the overlay as illustrated in Figure C. Click Submit once you are done. Your widget will now appear in the location you selected on your site. Make sure to click Publish to make these changes visible on the live version of your website.
Figure C. Paste Embed Code