One of the key components of web design that appeal to your website visitors is a color palette. The colors that you choose for your website should be consistent with your corporate color scheme and convey your company's "personality". For example, if you run an automotive business, sporty red, silver, black and blue would be appropriate color choices for your website. With the Website Builder Tool, you can change colors for the following areas of your website:
- General color scheme
- Header
- Page content
- Footer
- Sidebar
- Background
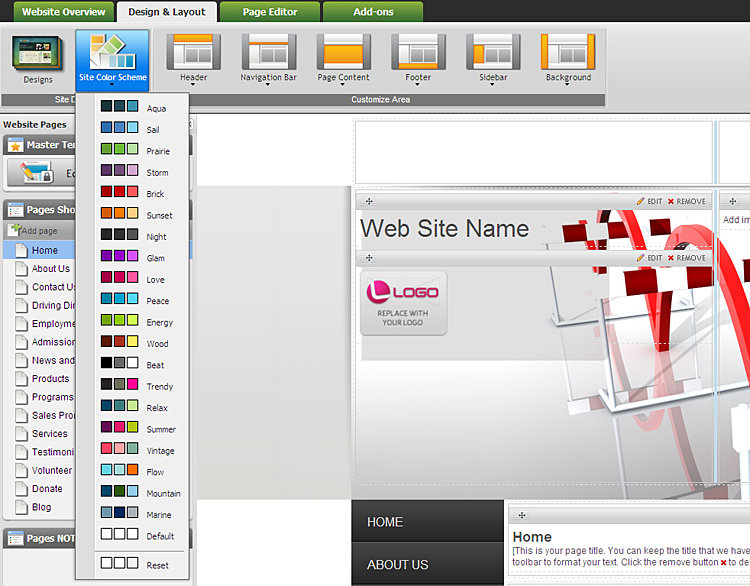
To change the general color scheme of your website, go to the Design & Layout tab at the top of the window and click the Site Color Scheme option. Select the color scheme that you like. You will be prompted to apply the changes to the current pages or entire website. If you do not like the color scheme that you have selected, select Default or Reset at the bottom of the color scheme drop-down to restore the original colors.
Figure A. Site Color Scheme Options

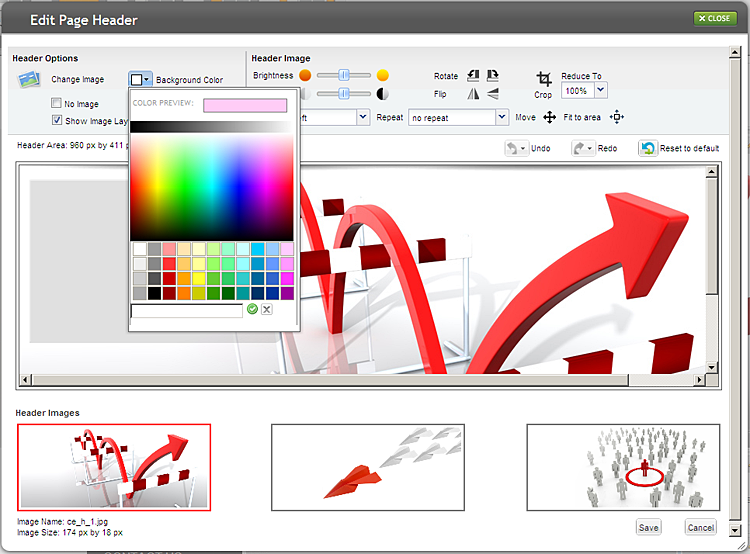
To change the background color of your website header, go to the Design & Layout tab and click the Header option in the top panel. In the drop-down menu, select Edit Header to launch a popup window with header editing options.
Figure B. Changing Header Color

- In the Edit Page Header popup, click Background Color to display the color picker.
- Select one of the pre-set color options or if you know the hexadecimal value for the color that you want to use, enter it in the box. Once satisfied with your selection, click the green checkbox icon at the bottom of the color picker. The selected color will appear in the preview area of the popup.
- To apply the color to your website header, press Save at the bottom of the popup window. You will be prompted to apply the changes to the current or all pages of your website. In general, it is a good idea to keep the header consistent across all pages of your site.
- If you are not satisfied with your color selection, click Reset to Default in the header popup to restore the original header treatment, including the background color.
- Use the No Background Color option in the header editor to remove color from your website header.
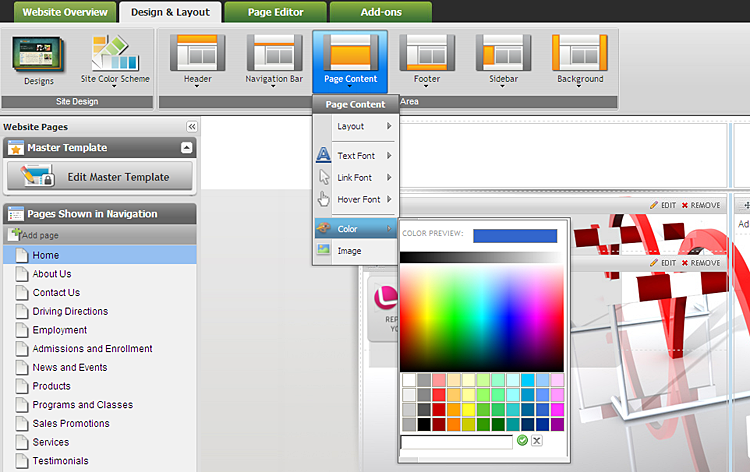
To change the background color for other areas of your website (Page Content, Footer, Sidebar and Background), select the corresponding option under the Design & Layout tab. In the drop-down menu, select Color to display the color picker and choose one of the pre-set colors or enter a hexadecimal value for the color that you want to use. Click the green checkbox to apply the color to the selected area of your site.
When changing the color of your footer or general website background, you will be prompted to apply the new color to the current page or entire website. In general, it is a good idea to keep your website footer and background color consistent across all pages.
Figure C. Changing Page Content Color

If you are not satisfied with your color selection for any of the areas, you can restore the default color scheme by clicking Default or Reset at the bottom of the Site Color Scheme menu.