Using the Website Builder Tool, you can customize the appearance of your website pages, including content layout, fonts and background. To begin, click the Page Content option under the Design & Layout tab.
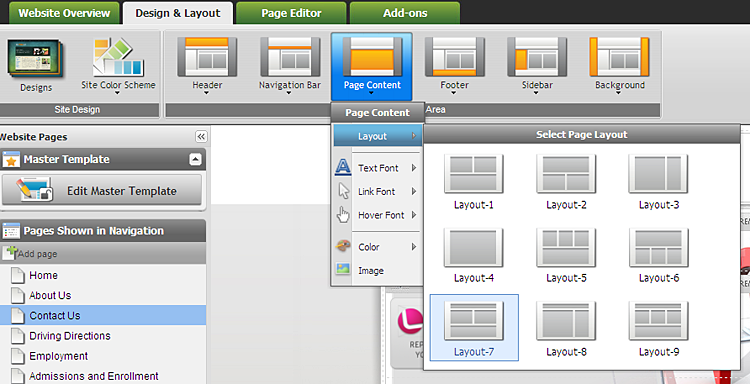
Figure A. Changing Page Layout

- Use the options in the Select Page Layout popup to change the way information is laid out on the page. For example, you may want to use a grid with one row and two columns or select a single block of text. Experiment with different options to see what works best for each of your pages.
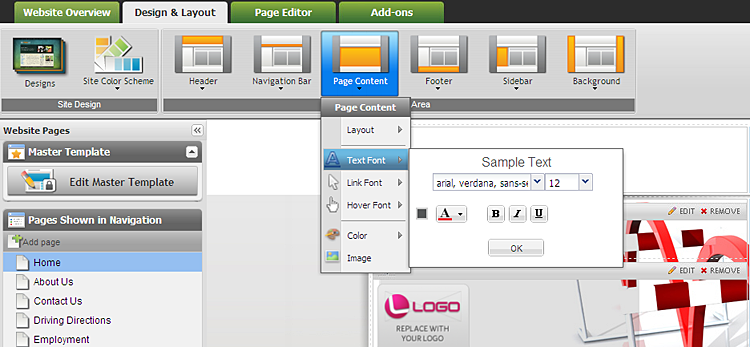
- Select the Text Font, Link Font and Hover Font options to change the appearance of text on your pages. Hover Font applies to hyperlinks on your page when a visitor moves the mouse over them. In the popup window that opens when you select one of the font options, specify font family, size and color and choose from available styles - bold, underlined and italic. As you make changes, Sample Text at the top of the popup is updated. Click OK to apply changes to the page.
Figure B. Changing Page Fonts

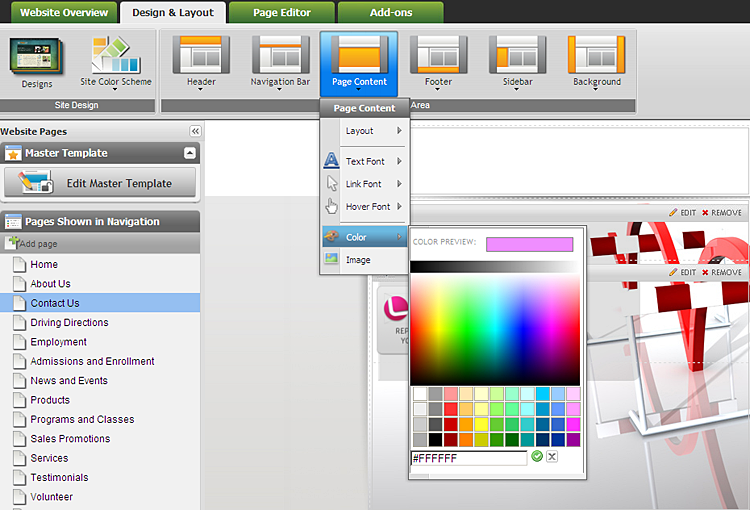
- Select the Color option in the Page Content drop-down to change the background color of the page. In the color picker, choose one of the pre-set colors or enter the hexadecimal value for the color that you want to use. Click the green checkbox at the bottom of the popup to apply to new background color.
Figure C. Changing Background Color

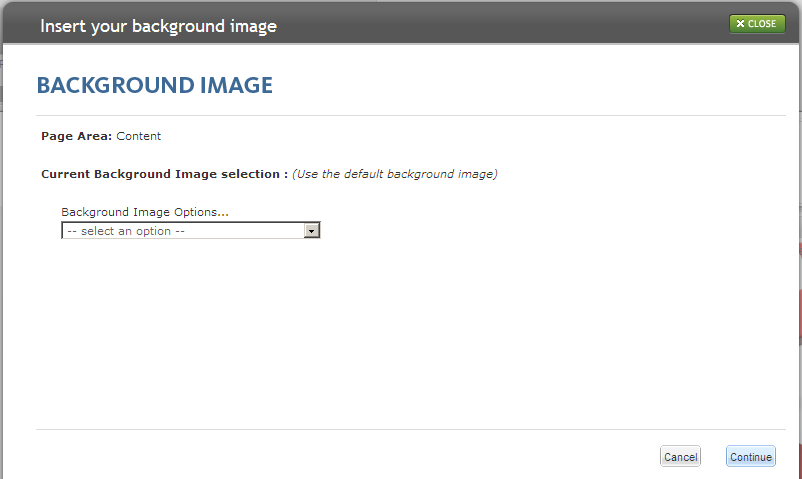
- Click the Image option in the Page Content drop-down to select an image to use as the page background.
Figure D. Selecting Background Image

- From the drop-down list in the popup, choose whether you want to upload an image from your computer in one of the allowable formats (gif, jpg or jpeg), select an image from Photos and Files that you have stored in the Website Builder Tool or choose from our library of free images. You can also restore the default background image (if any) that comes with the design template you are using or choose not to display the background image in the content area of your pages.
Changes that you make using options in the Page Content drop-down will apply to the current page that you are editing with the Website Builder Tool. To make global changes, click Edit Master Template in the left panel above the list of pages.